
As we head into the end of the year, we have one last big feature release for 2021. While there are many great new features that you can read about in the release notes, as a former developer, the one I’m most excited about is the new Incorta Component SDK.
The Component SDK joins the Connector SDK, our SQL interfaces, APIs, code notebooks, and other features to make building customized analytic applications on the Incorta platform a great experience for developers. With the Component SDK, you can extend the Incorta visual framework with new custom components, including new visual elements, controls, and data visualizations.
It’s impossible to anticipate every analytics need for every industry, and some analytics products can be extended to include new visualizations. The problem is that many times this involves working with proprietary libraries and frameworks. That limits what you can create.
We don’t want to do that, so we’ve leveraged the popular open source React framework, which is the leading JavaScript library for creating web applications. Developers will already be very familiar with the development lifecycle, so they can rapidly add new capabilities to the Incorta platform.
The JavaScript ecosystem is evolving very quickly. When Node.js burst onto the scene, for the first time we had one language for both frontend and backend code. This made building web applications fun again, and there is now a vast library of JavaScript modules available at npmjs.com that you can integrate into your Incorta components.
What Can You Build with the Component SDK?
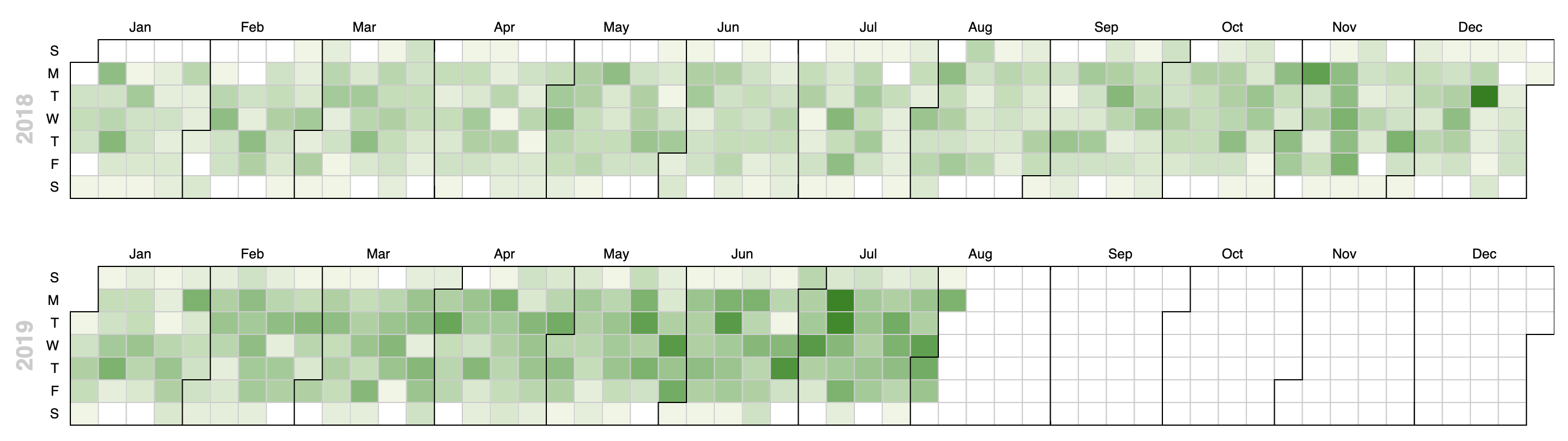
You can wrap existing visualization libraries or components. For example, we created a GitHub-style contribution heat map that wraps the Apache ECharts Calendar Heat Map visualization and provides a great readout of activity or transactions over time:

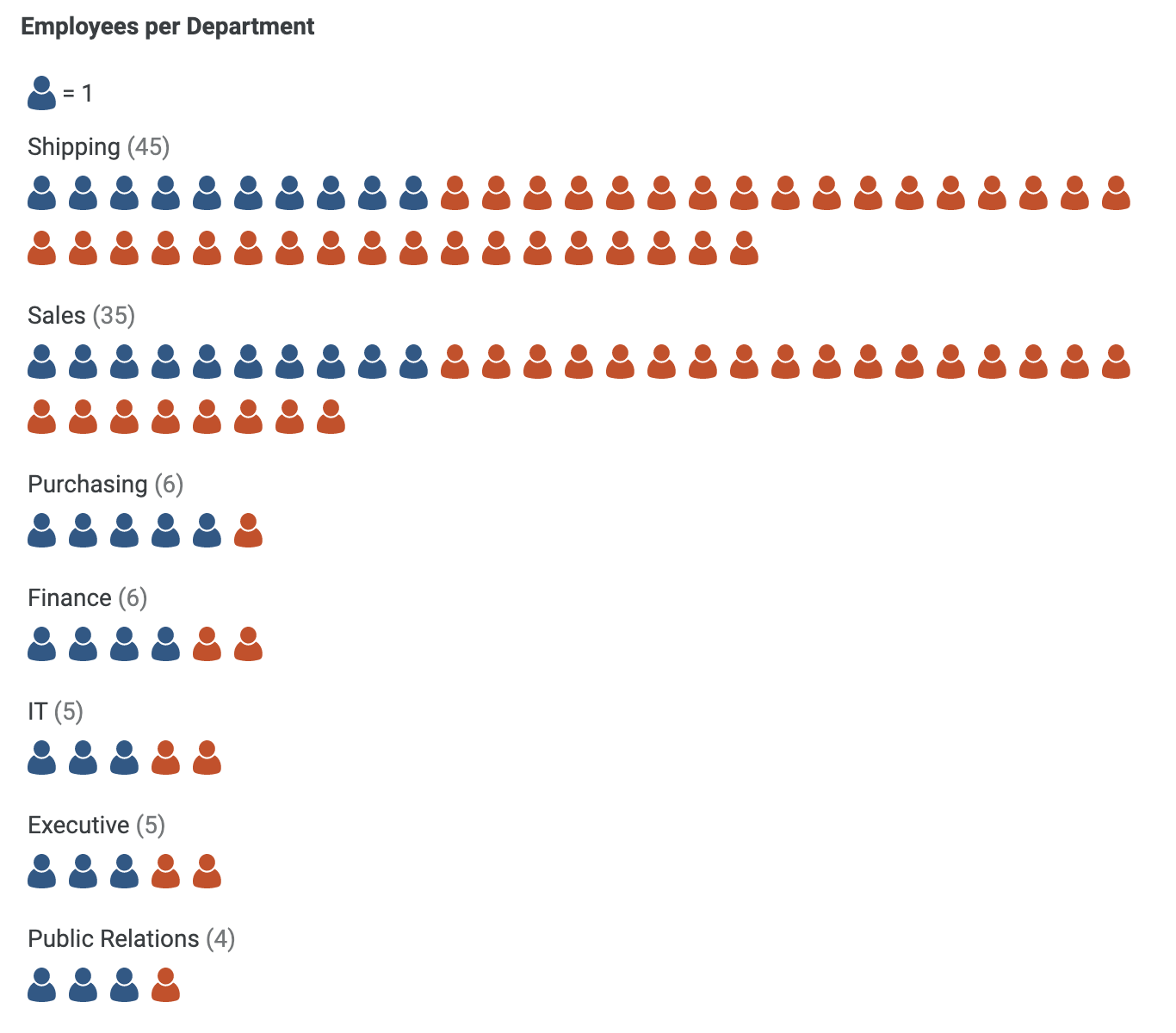
You can also create brand-new components. Here is a pictograph chart our team cooked up. It is responsive and has a number of settable properties to choose the icon type and rendering style. It illustrates the potential for creating very customized visuals, either as part of a specialized use case, industry solution, or data application:

You can also add new types of content, layout, or interactivity to a dashboard. For example, we are working on a tree viewer for hierarchical data that makes it easier to drill down into data details.
The Component SDK also lets you integrate with third-party technologies or products. Something that I’m currently working on is integrating natural language generation from a well-known NLG provider.
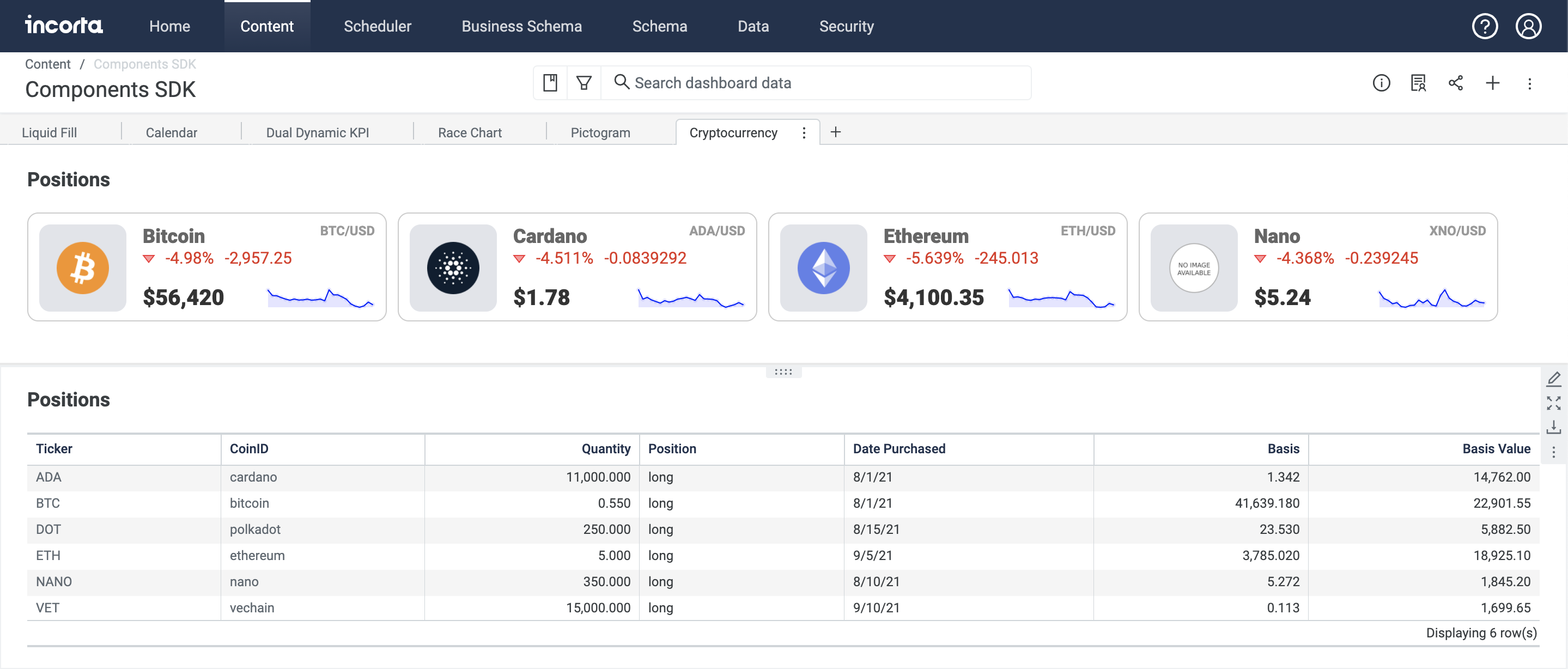
One of the first things I created with the SDK is this real-time cryptocurrency price component. It combines a set of cryptocurrency holdings stored in Incorta with data from a REST endpoint to display a cryptocurrency portfolio with real-time price updates:

These examples are all just scratching the surface. We haven’t even wrapped our own heads around everything we can do with this. We’re excited to see what developers in the Incorta community will build. The sky’s the limit — almost anything you can imagine creating using React is possible.
Getting Started with the Component SDK
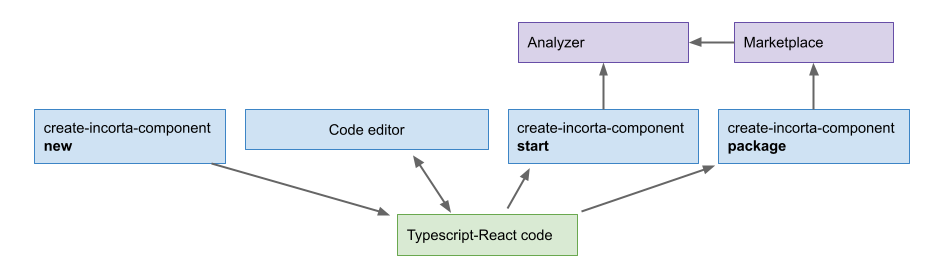
The developer experience is exactly what you would expect. To get started, you use a familiar command-line utility similar to create-react-app to generate a new component with up-to-date scaffolding that includes TypeScript, ESLint, Testing Library, and Jest. This new component plugs into the Incorta visual framework which exposes data queries, data bindings, filters, settings, sorting, formatting, and other context.

Then, edit and debug using your tools of choice, such as Visual Studio Code, with automatic code completion. Finally, test the component directly inside the Incorta Analyzer utilizing hot reloading.
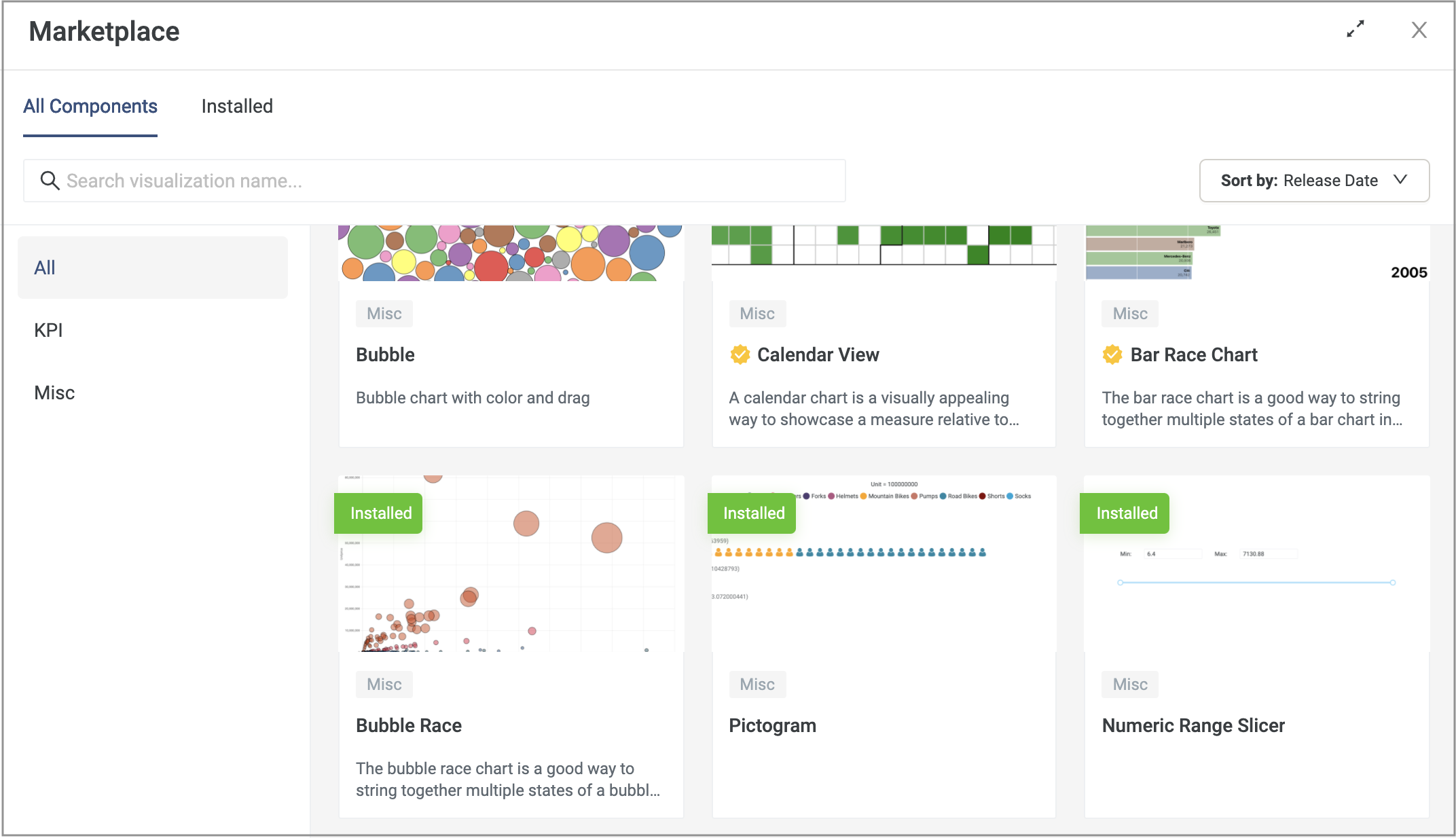
The Upcoming Incorta Marketplace
We want to make it easy for developers to share and reuse components. Soon we will make the Incorta Marketplace available. Once your component is complete, you can package it, and upload it to the Marketplace so that you and others can install it and add it to dashboards.

Starting next year, Incorta will provide validation services that include security, robustness, and completeness checks for select components in the marketplace with broad usability.
Try It Out
You can learn more about the Component SDK, including how to set up a development environment and get started building components with Getting Started with the Incorta Component SDK guide.
To learn more about the current release, please see the release notes, and remember you can always check out the new features with a free cloud trial account.
